Заметки по UX дизайну сайтов, интерфейсов, приложений. Количественные и качественные исследования; Задачи, план проведения, составление сценария, показатели успешности очного юзабилити-тестирования.
Исследования
Количественные исследования
Основаны на большом количестве данных (Яндекс Метрика, Google Analytics). Находим барьеры
Виды:
- Веб-аналитика
- Онлайн-опросы
- Юзабилити-тестирования
- Карточные сортировки
- A/B-тестирования
Качественные исследования
Основаны на очных опросах небольшого числа людей. Раскрываем контекст
Виды:
Интервью
Юзабилити-тестирования
Карточные сортировки
Коллаборация данных: нашли проблему – узнали ее контекст – придумали решение – устранили проблему
Задачи очного юзабилити-тестирования
Почему и как?
- Мотивы принятия решений
- Поведение и дальнейшие действия
- Образ мыслей человека
Модерируемые ю-тесты — Прямой контакт с респондентом
Немодерируемые ю-тесты — Респондент проходит тест удаленно
План проведения
- Формирование гипотез
- Набор респондентов, составление сценария теста
- Проведение теста
- Анализ данных, составление отчета, презентация
Составление гайда (сценарий)
- Правильно сформулировать задания.
Глобальная задача: Как пользователи покупают продукт? Декомпозиция: Понятно ли пользователям как найти продукт? Понятна ли пользователям информация о продукте? Понятен ли пользователям способ покупки? - Обозначить критерии успешности/ошибок
- Подготовить список дополнительных вопросов
- Перенести все в протокол для теста (для ведения заметок)
Постановка задач для пользователей
- Формулировка – простая и ясная. На задачу ставить один вопрос, а также обязательно вводить в контекст
- Не пытаться охватить все. От 2 до 5 заданий на тест
- Сложность увеличивается от задания к заданию. Начинать с легких и общих
Пример последовательности заданий
Найти информацию о продукте -> Добавить в корзину -> Зарегистрировать профиль -> Оплатить
Пример введения в контекст
Ваша компания решила расширяться, но для этого необходимо финансирование. И вам как финансовому директору небольшого розничного магазина было поручено найти лучшее предложение по кредитным продуктам. Вы ввели в адресную строку сайт Сбербанка. Теперь найдите тарифы по кредитным продуктам.
Показатели
- Эффективность (выполнил/не выполнил)
- Продуктивность (время)
- Удовлетворенность (шкала Альберта и Диксона)
После ознакомления с заданием (перед тем, как приступить к выполнению) и после прохождения задания просим респондента оценить сложность выполнения по 5-ти бальной шкале (где 5 — это легко). Если после выполнения задания оценка выше, значит можно сделать вывод, что интерфейс был для него понятен. - Эмоциональный комфорт (SUS)
- Другие маркетинговые методы по оценке уровня удовлетворенности (например, семантический дифференциал)
Single Usability Metric (SUM)
Это стандартизованный метод подсчета единого индекса юзабилити по трем основным юзабилити-метрикам (удовлетворенность, продуктивность и эффективность). SUM – относительная величина. Полученный показатель правильно сравнивать: До и после, С конкурентами, С бенчмарками.
System Usability Scale (SUS)
Помогает оценить субъективные ощущения пользователя с помощью специальной анкеты
Пример вопроса: Если у вас возникали затруднения, то на сколько сильными они были? Ответы должны быть по 5-и бальной шкале (не обязательно 5), где 1 — Очень сильные, 5 — Совсем не возникли.
Усредненный показатель SUS – 68%

Формальные вводные
Добрый день, меня зовут____, спасибо за то, что Вы смогли найти время и прийти к нам. Мы будем тестировать интерфейс сайта ____ .
Исследование направлено на оценку удобства интерфейса и ни в коей мере не оценивает Вас лично.
В течении (времени) я предложу вам выполнить несколько заданий, чтобы узнать, насколько сайт удобен для Вас.
Прошу вас высказывать все соображения относительно работы с интерфейсом.
Это поможет нам найти и устранить сложности, возникающие у пользователей во время работы с ним. Согласившись на участие в тестировании, вы даете свое согласие на использование полученных данных для оценки и анализа результатов исследования.
Вся информация останется конфиденциальной. Если у Вас есть какие-либо вопросы, я готов на них ответить.
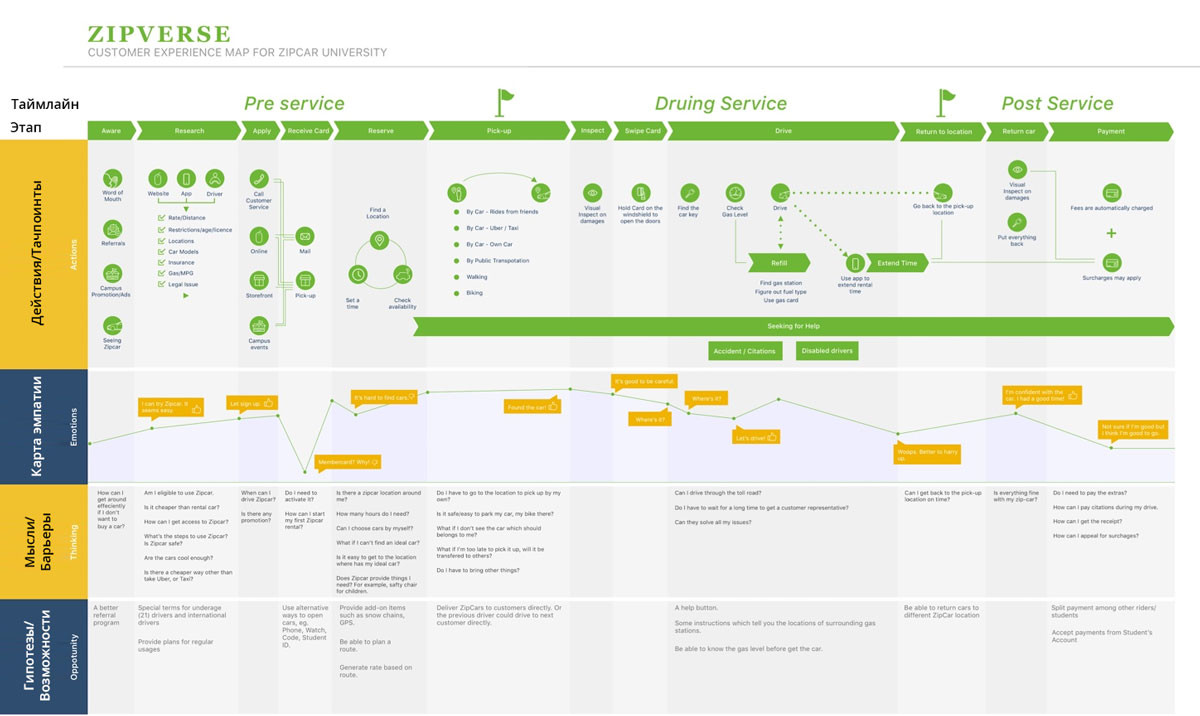
Customer Journey Map (CJM)
CJM — это раскрытый путь достижения целей. Определите критерии успешности продукта, и что для этого должен сделать пользователь
Задачи решаемые CJM
- Проектирование пользовательской экосистемы
- Нахождение и устранение барьеров у пользователей
- Оптимизация пользовательского пути с учетом бизнес-процессов
- Повышение лояльности пользователей
Процесс составления CJM
- Цели
- Исследования
- Персоны
- Анализ
- Тачпоинты и каналы (Точки взаимодействия)
- Барьеры
- Гипотезы
- Тестирование

Источник: Образовательный онлайн-курс UX-дизайн от AIC и Skillbox
-
Vit Cheremisinov
-
webdesignmode
-
