Подборка интересных материалов для веб-дизайнера за январь 2020. Статьи и видео для развития: Чеклист для дизайн системы неоморфизм и тренды, моушен дизайн, дыра или воздух, про Figma и Sketch; полезные веб-сервисы, бесплатные кириллические шрифты, проекты для вдохновения и другое. Изучайте, вдохновляйтесь и становитесь лучше!
Для развития
Design System Checklist
Чеклист для создания дизайн системы, состоящий из 154 пунктов
Веб тренды 2020, которые стоит попробовать
Статья про два основных тренда/цели которые есть у веб комьюнити: расширяемость и совместимость.
Скевоморфизм / Неоморфизм UI-тренды
Подборка работ в трендовом стиле Неоморфозм
Как правильно подойти к процессу редизайна и повысить ценность дизайна
Процесс, описанный в этой статье, подходит для различных областей редизайна. Эти рекомендации помогут вам избежать ошибок и быстро повысить ценность дизайна.
5 шагов по добавлению моушен-дизайна в вашу дизайн-систему
Анимация в дизайне не просто выглядит круто, оно напрямую влияет на пользовательский опыт следующими способами:
- Восхищает пользователей: движение может превратить опыт в незабываемое взаимодействие.
- Обучает пользователей: движение может предоставлять контекст и информацию, не требуя таких действий, как дополнительные клики.
- Направляет внимание пользователей: движение может привлечь внимание и выделить важный фрагмент данных или ключевой элемент интерфейса.
Дыра или воздух
Игорь Штанг на примерах показывает разницу между дырой и воздухом в дизайне
Посмотреть
UI Design Course #2: 3D Animation in After Effects (2020)
Марафон для веб-дизайнеров
Как сделать Soft UI элементы в Figma и Photoshop CC
Figma
Сетка и интервалы в Figma
Лучшие методы построения интервалов и сетки, основанные на Material Design, Bootstrap и Figma.
Параллакс анимация прототипа в Фигме
Sketch
Sketch 62
Новые элементы управления Smart Layout, улучшенное сохранение документов и многое другое
Cloud Inspector
Бесплатная передача проектов разработчикам в браузере
Сервисы и ресурсы
PSD Mockups
Сервис по поиску различных видов бесплатных мокапов
All Design Conferences
Поиск дизайн конференций по всему миру
CSS Icons
Более 500 бесплатных CSS-иконок разбитых по категориям и с различными фильтрами
Шрифты
Golos
Бесплатный шрифт от ParaType, созданный специально для государственных учреждений

Okata Neue
2 бесплатных начертания Ultra Light и Black Italic с поддержкой кириллицы

Trappist
Бесплатный шрифт с поддержкой кириллицы

Docker
Абсолютно бесплатный кириллический шрифт

Muller Nrrow
4 начертания (Light, Light Italic, Extra Bold, Extra Bold Italic) для бесплатного использования, с поддержкой кириллицы

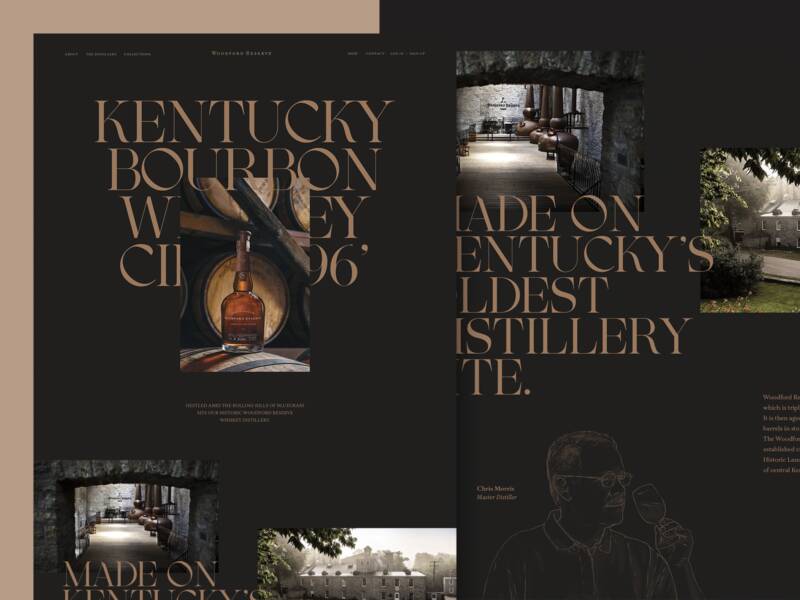
Для вдохновения