Подборка интересных материалов для веб-дизайнера за июнь 2020. Статьи для развития: UX интернет-магазина и таблиц; UI киты и дизайн системы для Figma; полезные веб-сервисы, бесплатные кириллические шрифты, проекты для вдохновения и другое. Изучайте, вдохновляйтесь и становитесь лучше!
Для развития
UX оформления заказа с мобильного устройства
- Обеспечить быстрый доступ к мобильной корзине покупок.
- Сделайте так, чтобы пользователи могли легко обновлять содержимое своей корзины.
- Дайте пользователям четкую кнопку « Удалить» рядом с каждым элементом в их корзине.
- Не используйте кнопку Обновить для внесения изменений в корзину.
- Поддержка непрерывности покупок на нескольких устройствах.
- Сделать заказ незарегистрированных пользователей (гостей) заметным и доступным без лишних поисков.
- Сделать оформление заказа легко находимым на мобильных устройствах.
- Используйте текущее местоположение пользователя для определения налога, стоимости доставки и любых доступных вариантов получения.
- Для каждого поля предложите правильную клавиатуру.
- Рассчитать поля автоматически на основе предыдущих входных данных пользователей.
- Автозаполнение браузера и сохраненные данные должны работать с полями формы, такими как имя, адрес, адрес электронной почты, номер телефона, пароль и кредитная карта.
- Используйте открытое поле формы, а не выпадающий список, когда просите пользователей ввести информацию с карты и дату истечения срока действия кредитки.
- Предлагайте разнообразные виды платежей, но не перегружайте пользователей слишком большим количеством вариантов.
- Разрешить пользователям делать фотографии своих кредитных карт для заполнения информации.
Руководство по дизайну таблиц — 20 нюансов по представлению датасетов в интерфейсах
Отличное руководство с детальным описанием и анимированной иллюстрацией к каждому пункту
Figma
Константин Мозговой из БЮРО продолжает цикл статей на тему: «Как работать в Фигме быстрее»
Ускорение работы с компонентами, приложение Figma Mirror и другие полезные фишки
iOS 13 UI Kit
Набор интерфейсных элементов под iOS для Figma.
Design System Starter
Страховой работ элементов интерфейса для Figma. Содержит базовые элементы: кнопки, формы, табы, заголовки и т.п.
Figma Starter UI – Kit: как дизайнеру работать быстрее (часть 1)
В этой части: Цветовая палитра; Тени; Набор стилей текста.
UXFlow 2.0
Бесплатный кит для создания карт сайта в Figma
Shortcutter
Приложение для Mac, которое поможет выучить горячие клавиши для работы с Figma
Сервисы и ресурсы
AwesomFigmaTips
Сервис с дельными советами, полезностями и полезными плагинами для Figma
Плагин icons8 для Photoshop и Illustrator
Более 125000 иконок, 33 популярных стиля, PNG формат (SVG в Pro версии).
Naker
Браузерный редактор для создания 3D интерактивных элементов для сайта.
UI Design Daily
Бесплатная библиотека различных интерфейсных элементов с удобным фильмом по формату (Figma, Sketch, Xd, Studio, Photoshop) и тегам.
Шрифты
Eastman
4 бесплатных начертания, поддержка кириллицы.

Grage
Бесплатный для персонального использования шрифт с поддержкой кириллицы.

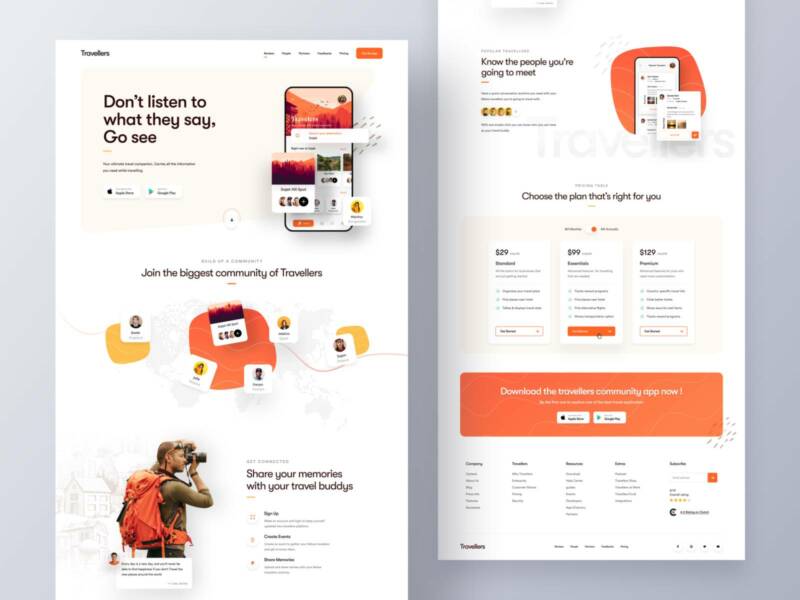
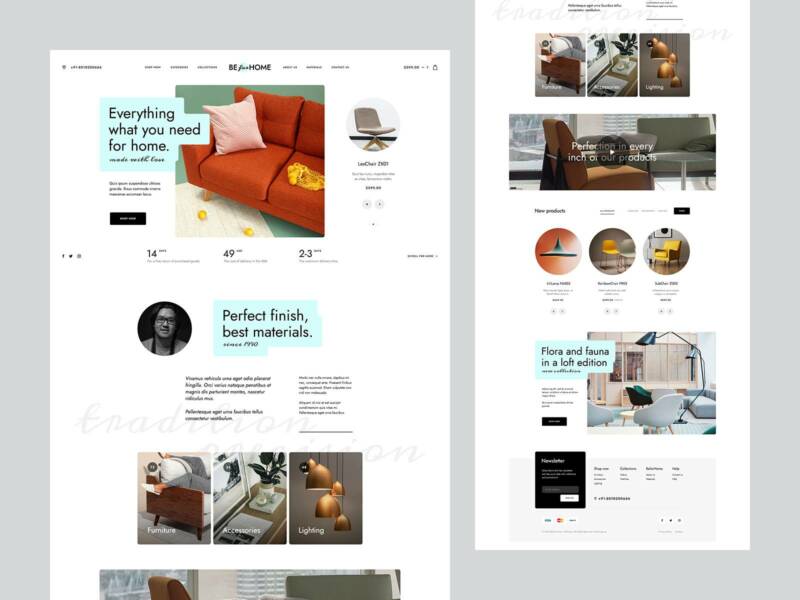
Для вдохновения