Подборка интересных материалов для веб-дизайнера за декабрь 2020. Статьи и видео для развития: UX/UI, гайдлайны, Figma; полезные сервисы и ресурсы, бесплатные кириллические шрифты, проекты для вдохновения и другое. Изучайте, вдохновляйтесь и становитесь лучше!
Для развития
Как сделать дизайн сайта через призму UX? Без танцев с бубном, SMS и регистрации
С чего начинается работа по дизайну сайта? Почему Вася делает дизайн за 30 тысяч, Лена — за 150к+, а известная студия — за 1000к+ руб? Почему конкурент сделал сайт за 200 тысяч, а мой будет стоить 500? И можно ли вообще сделать сайт раз и навсегда, без всяких этих этапов согласования и правок?
Большая подборка сайтов с бесплатными иллюстрациями
Выкладываем мобильное приложение: шаблоны и гайдлайны для дизайнера
Вся необходимая краткая информация и ссылки на официальные источники, а также шаблон для Figma или Sketch.
UX дизайн: Закон Фиттса — для определения оптимальных размеров и расположения элементов на сайте
Статья для начинающих UX/UI дизайнеров, исследователей и аналитиков. Этот закон помогает определить оптимальные размеры и места расположения элементов на сайте для упрощения и ускорения взаимодействия пользователей с ними.
Посмотреть
Разбор нового функционала Auto Layout
Простой абстрактный жидкий фон для сайта
Сервисы и ресурсы
UIGiants
Подборка UI-решений на любой случай. Многие прототипы интерактивные, то есть можно покликать потестить работу того или иного сценария.
Memoji Pack
Набор из более 1500 мемоджи для Figma бесплатно.
Шрифты
Next Art
Бесплатный шрифт с поддержкой кириллицы, 5 начертаний.

Palka
Бесплатный шрифт с поддержкой кириллицы.

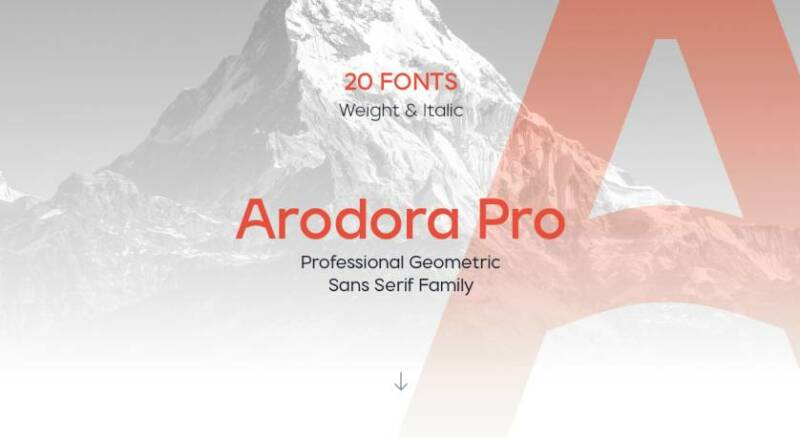
Arodora Pro Light
Бесплатный для персонального и коммерческого использования шрифт с поддержкой кириллицы.

Right Grotesk
Бесплатный вариативный шрифт с поддержкой кириллицы.

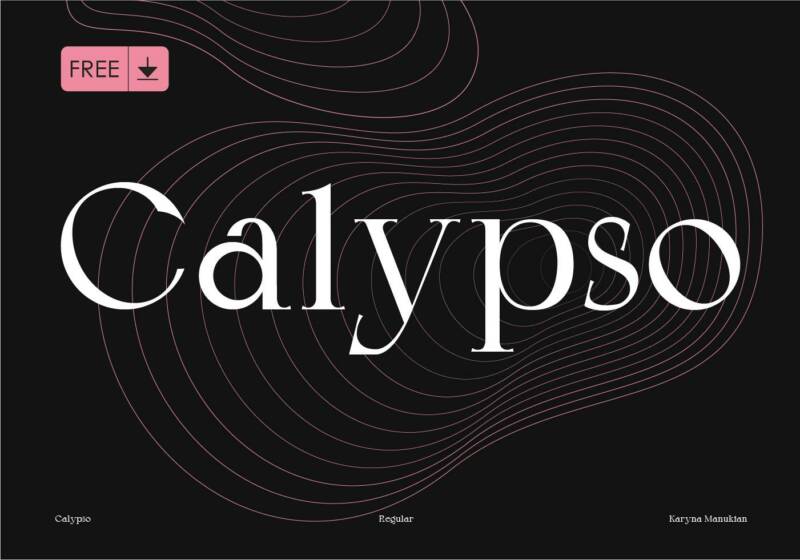
Calypso
Бесплатный для коммерческого использования шрифт с поддержкой кириллицы.

Golos UI
Бесплатный для коммерческого использования шрифт с поддержкой кириллицы.

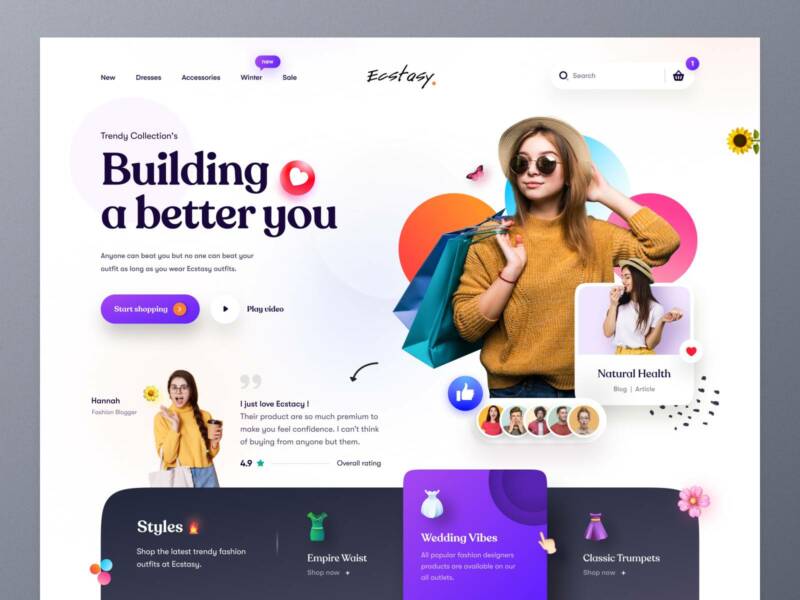
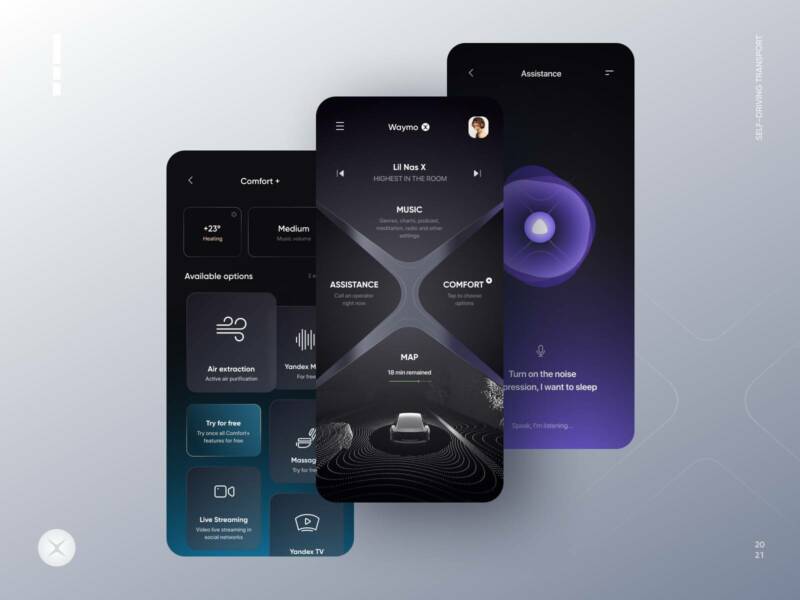
Для вдохновения