Подборка интересных материалов для веб-дизайнера. Инструменты для прототипирования, как сделать UX-исследование эффективнее, интересные дизайн-доклады, проекты для вдохновения и другое… Изучайте, вдохновляйтесь и становитесь лучше!
Для развития
Как выбрать инструмент для прототипирования в 2018 году?
Хороший обзор инструментов для веб-дизайнера, основанный на реальном опыте автора. Краткое описание каждого + преимущества и недостатки
5 методов как сделать UX-исследование эффективнее
Дизайн-процесс в интерактивном агентстве
Подробное описание дизайн-процесса от Георгия Квасникова, ведущего дизайнера в известной Нью-йоркской компании Fantasy. Докладу уже почти год, но информация все еще актуальна. Тем, кто еще не читал или не видел его доклад, думаю, будет очень интересно. Запись доклада с myDribbble Meetup 2017
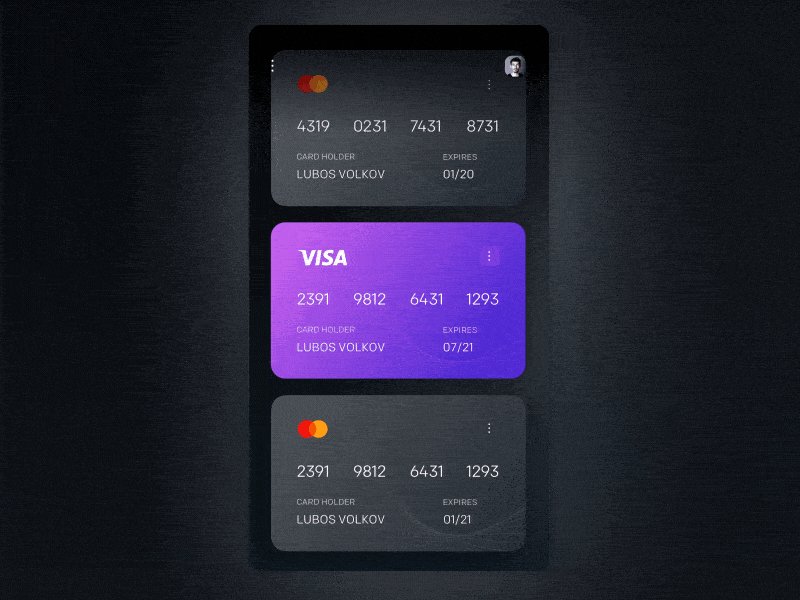
Темный или светлый UI? Советы по выбору цветовой схемы для вашего интерфейса
Вариативные веб шрифты
Один вариативный шрифт хранится в одном файле, но способен заменить собою множество различных шрифтов хранящихся в разных файлах. На данный момент существует 5 зарезервированных осей которые могут быть динамически изменены: wdth — ширина, wght — вес, ital — курсив, slnt — скос, opsz — оптический размер.
Дизайн-доклады с конференции CodeFest 2018
Прокрутка и внимание (исследование 2018 года)
Статья посвящена новому исследованию использования прокрутки при просмотре сайтов. Люди скроллят вертикально чаще, чем раньше, но новые eye-tracking исследования показывают, что они всё ещё смотрят на «первый экран» больше, чем на остальные
Посмотреть
Для вдохновения
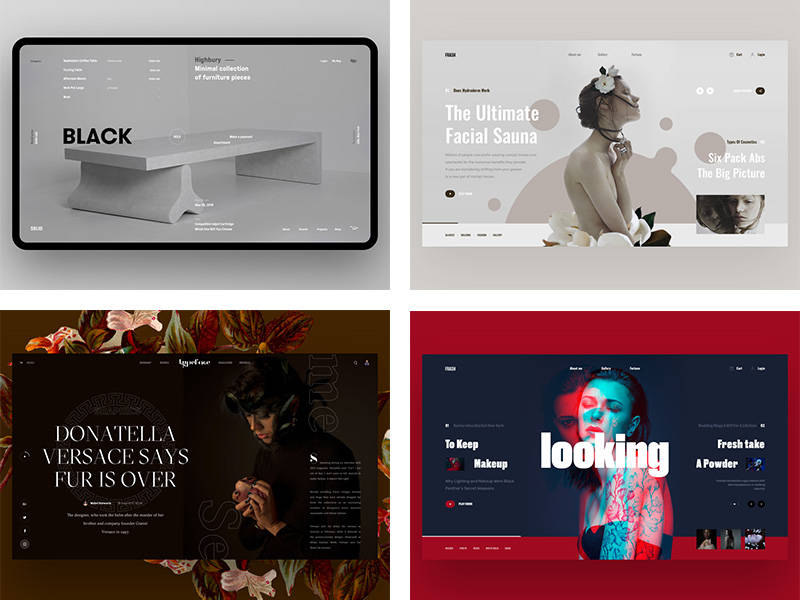
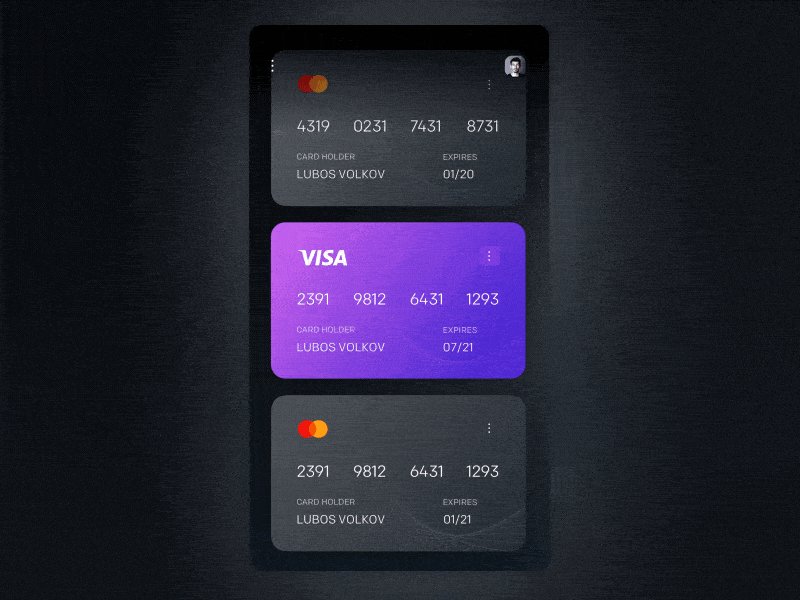
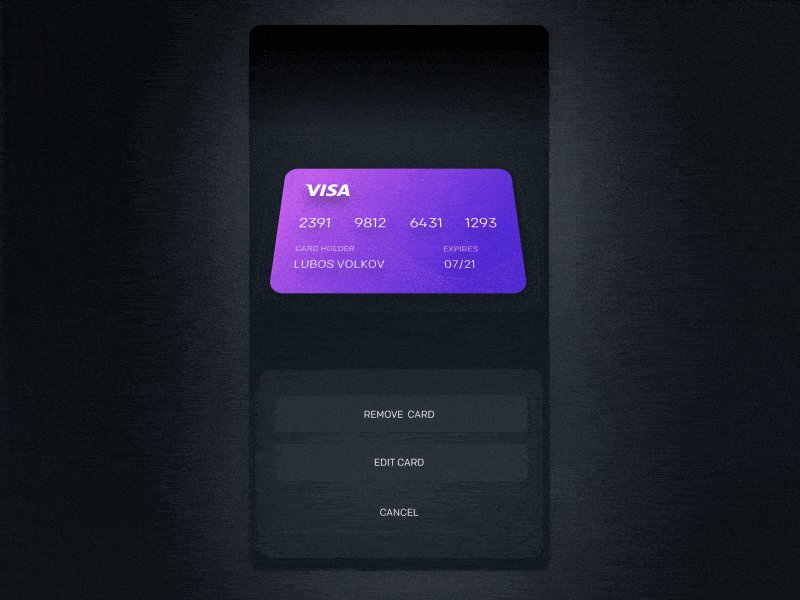
Шоты с dribbble by Slava Kornilov