Подборка интересных материалов для веб-дизайнера за январь 2019. Статьи для развития, новости из мира дизайна, интересные ресурсы и сервисы, бесплатные кириллические шрифты, проекты для вдохновения. Изучайте, вдохновляйтесь и становитесь лучше!
Для развития
Принципы анимации для UX и UI дизайнеров, от простого к сложному
Мы тратим много времени на усовершенствование цифрового опыта, и об анимации часто вспоминают в конце, когда дело доходит до ее создания
Система подбора цветов для интерфейса. Основы. Часть 1
Бывает, что в какой-то момент дизайнер не уверен в цветах продукта. Каждый раз, когда дизайнер дважды задумывается о цвете, возрастает потребность в системе
Система подбора цветов для интерфейса. Фундамент. Часть 2
Чтобы заложить прочный фундамент цветовой системы, нам нужно, чтобы наши основы были сцементированы в строительные блоки: Тональная шкала; Именование; Тон; Развитие тональности; Руководство по масштабированию
UX Playbook for Retail
Google опубликовали методичку по лучшим практикам для создания мобильной версии интернет-магазина
20 вопросов, которые вам зададут на собеседовании на вакансию UX UI дизайнера за рубежом (США, Европа). Как следует на них отвечать. Часть 2
Интервью — это своего рода игра в пинг понг- вам задают вопрос (идет подача) и вы отвечаете (отбиваете). Всегда лучше ответить развернуто и емко, всегда лучше, если ваш ответ звучит убедительно и долго, чем если вы будете молчать не зная, что же ответить
Один секрет красивой формы, или Принцип визуальной компенсации (не путать с оптической)
Отличные наглядные примеры с описанием того, как следует и как не следует делать
Улучшаем карточку товара в интернет-магазине
- Продавайте лайфстайл
- Примите к сведению стандарт индустрии
- Дайте возможность купить аутфит целиком
- Покажите товар
- Не используйте карусель
- Используете миниатюры, но не обрезайте их
- Проектируйте для пограничных случаев
- Опишите продукт и как его купить
- Будьте вежливы и предупредительны
- Обеспечьте синхронизацию между устройствами
Знакомство с Lottie
Lottie это iOS, Android, и React Native библиотека для рендера After Effects анимации в реальном режиме времени, и которая позволяет приложениям использовать анимацию как обычные статические ассеты
Сервисы и ресурсы
Free vector illustrations — Ouch.pics
icon8 предоставляют бесплатные иллюстрации, отсортированные по категориям
Humaaans
Библиотека векторных форм для создания иллюстрации человека
FLARE
Новый инструмент для быстрой векторной анимации
Anime.js 3.0.1
JavaScript библиотека, которая упрощает работу с анимацией в вебе. Будет полезна для верстающий дизайнеров
Design Camera
Бесплатная программка для создания фото и видео презентации адаптивных сайтов и мобильных приложений
Figma
Figma оверлеи — переход протипирования на новый уровень
Благодаря новой функции наложения (оверлеев) в Figma вы теперь можете гибко отображать один контент поверх другого, взаимодействовать с ним и даже открывать несколько наложений
Adobe Xd
Тестируем Auto-Animate от Adobe Xd
На ежегодном мероприятии Adobe Max 2018, прошедшем в октябре, Adobe анонсировала обновленную версию Adobe Xd и представила новую функцию автоматической анимации Auto-Animate
Шрифты
PT Root UI

Бесплатный интерфейсный шрифт от компании ParaType (разработчики шрифта PT Sans), который можно и нужно применять в любых проектах, в том числе коммерческих.
Во-первых, это целых четыре начертания, покрывающие практически все интерфейсные потребности.
Во-вторых, это редкий случай шрифта с фиксированной шириной знаков (uniwidth), то есть при смене начертания длина строки остается неизменной.
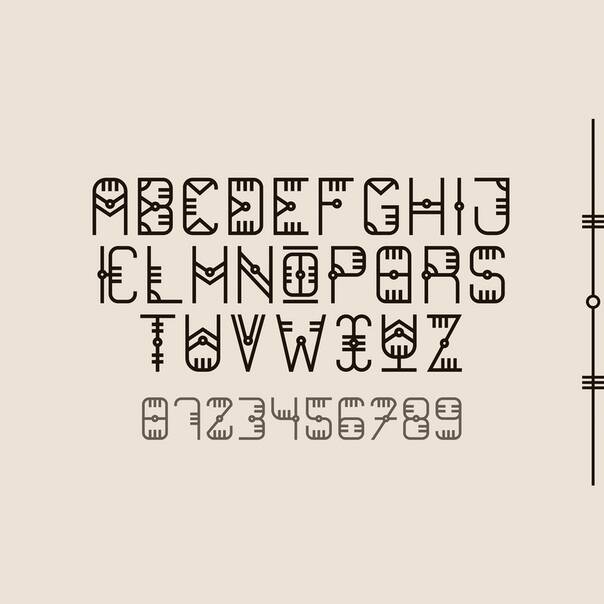
Runa
Интересный шрифт для специфических проектов от энтузиаста с behance. Латиница и кириллица
Mont
2 бесплатных для персонального и коммерческого использования начертания, содержащих латиницу и кириллицу
Для вдохновения