Подборка интересных материалов для веб-дизайнера за апрель 2019. Статьи для развития, видео-уроки по Cinema 4d, Adobe Xd, верстке сайта, интересные ресурсы и сервисы, бесплатные кириллические шрифты, проекты для вдохновения. Изучайте, вдохновляйтесь и становитесь лучше!
Для развития
Как создать палитру, комфортную для всех
Описание процесса создания цветовой палитры, соответствующей стандартам контрастности.
10 понятий для дизайнера в 2019-м
01. Мондрианизм
02. Серендипность
03. Аффорданс
04. Открытая композиция
05. Гельветизация
06. Дадаизм
07. Deep flat
08. Earth tones
09. Outline
10. Squircle, треугольник Рёло и Блоб
Гайд по Material Motion в After Effects
С этой библиотекой базовых компонентов можно быстро собрать новые интерфейсы, перетащив их в новый компилятор After Effects.
Как дизайнеру автоматизировать насмотренность?
Пополнять внутреннюю копилку визуальных образов — хорошая привычка любого дизайнера, независимо от специализации. И в этой статье автор рассказывает о некоторых ресурсах и инструментах, которые помогут выработать эту полезную привычку.
UX таблиц, с которыми работают. Часть 3: управление данными и экспорт
Управление данными.Львиная доля работы с таблицей — управление данными. Данные редактируют, удаляют, перемешивают — все эти процессы заслуживают того, чтобы быть удобными.
Экспорт данных. Пользователи выгружают данные из таблицы с какой-то целью — необходимо понять эту цель и сделать удобный путь её удовлетворения.
Все кириллические шрифты 2018 года
185 лучших шрифтов по мнению type.today и typejournal
Посмотреть
Мини-курс «Cinema 4D для новичков»
Классные CSS Фичи от Артёма Исламова
Параллакс анимация в Adobe Xd
Сервисы и ресурсы
Free Design Tools
Бесплатные девайс и брендинг мокапы
Illustrations Gallery
Бесплатная коллекция векторных иллюстраций в едином стиле с возможность изменения цвета.
Checklist Design
Коллекция лучших практик проектирования распространённых страниц и компонентов
Figma
Мой способ создания мастер-компонентов в Фигме
Автор описывает 2 распространенных способа создания мастер-компонентов + предлагает свой. Описывает преимущества и недостатки каждого.
Лучшие практики Figma: компоненты, стили и общие библиотеки
Две самые мощные функций Figma – это компоненты и стили. Они позволяют вам повторно использовать объекты и атрибуты интерфейса, чтобы систематически поддерживать дизайн в масштабе.
Как работают группы и фреймы в Figma
Используйте группы, если:
- Вы хотите объединить несколько объектов в один управляемый слой
- Вы хотите сгруппировать элементы, которые будут поддерживать фиксированные отношения при масштабировании (например, логотип или символ, состоящий из нескольких фигур)
- Вы хотите, чтобы границы группы автоматически адаптировались к дочерним объектам при манипулировании с ними
Используйте фреймы, если:
- Вы хотите контролировать размер фрейма независимо от его содержимого
- Вы хотите определить поведение дочерних элементов при изменении размера
- Вы хотите, чтобы объекты были обрезаны по границам фрейма или находились вне его границ
- Вы хотите использовать вложенный скроллинг в своем прототипе (например, горизонтальная карусель или карта, которую вы можете перемещать по вертикали и горизонтали)
- Вы хотите использовать сетку макета внутри него
Invision Studio
InVision Studio вышла из беты
InVision Studio — это бесплатный инструмент для создания дизайна приложений и сайтов с возможностью анимации. Есть версия как для мака, так и для винды!
Шрифты
CONCRETE
Бесплатный шрифт с поддержкой кириллицы.

Noah
Бесплатный для персонального использования шрифт (4 начертания) с поддержкой кириллицы.

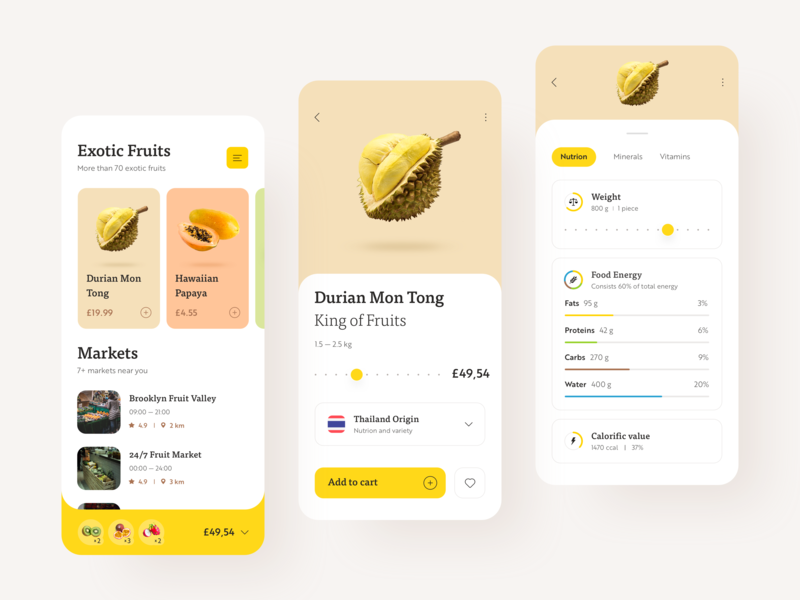
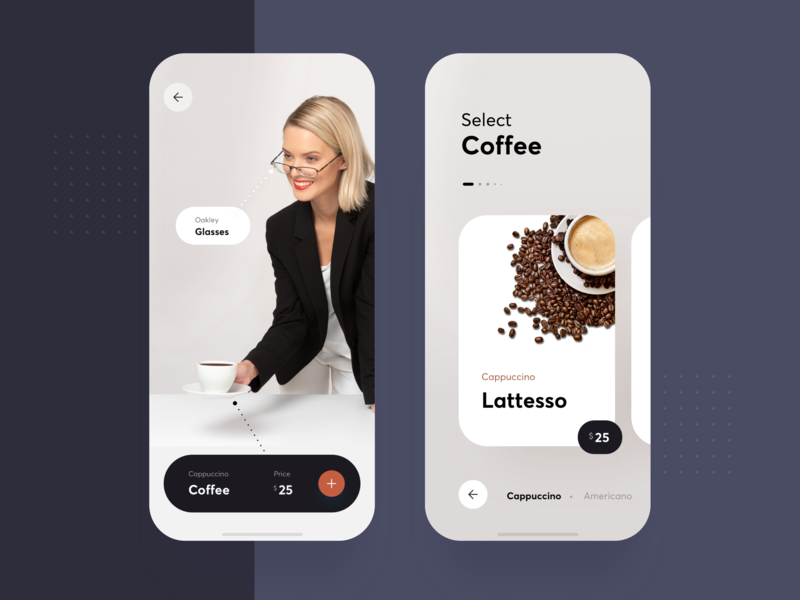
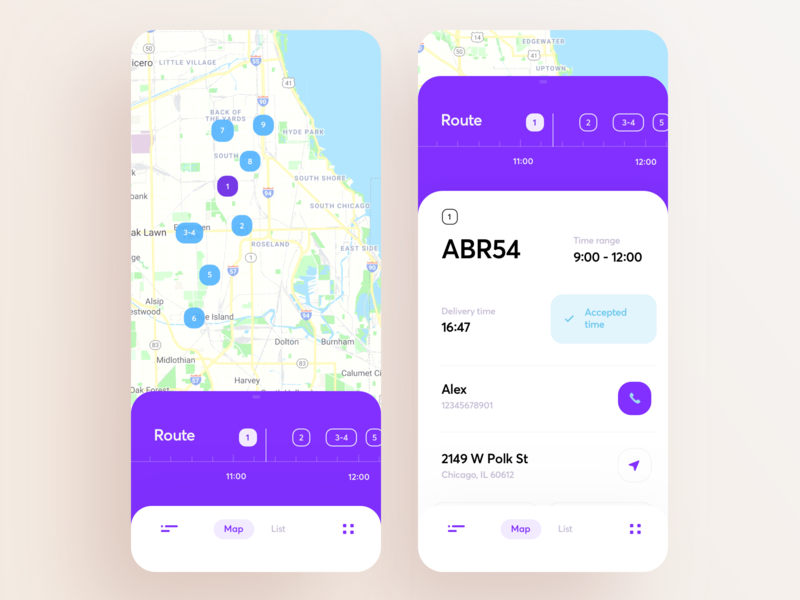
Для вдохновения