Подборка интересных материалов для веб-дизайнера за март 2019. Статьи для развития, видео-уроки по Figma, Adobe Illustrator, верстке сайта, интересные ресурсы и сервисы, бесплатные кириллические шрифты, проекты для вдохновения. Изучайте, вдохновляйтесь и становитесь лучше!
Для развития
Психологические принципы, которые знает, пожалуй, каждый UX/UI дизайнер
Психология довольно сильно влияет на пользовательский опыт. Разобравшись, как люди воспринимают наш дизайн, мы можем создавать более эффективные приложения, которые помогают пользователям достигать целей.
UX таблиц, с которыми работают. ч2 — Добавление и поиск данных
Вторая часть серии статей про UX современных таблиц с данными, где автор детально описывает задачи и их решения.
Оптические иллюзии в дизайне интерфейсов (для фанатиков дизайна)
Как создавать оптически-сбалансированные иконки, правильно выравнивать фигуры и идеально закруглять углы. Руководство в картинках.
Восемь именных законов в UX дизайне ( часть 1)
В UX дизайне, как и в любой другой сфере деятельности, есть свои принципы и законы. В этой статье автор разбирает восемь из них, которые названы в честь их создателей.
Не ждите идеального клиента: как создание креативных концептов выводит дизайнера на мировой уровень
Behance — это пустые презентации. Dribbble — набор красивых вещей. Awwwards — фестивальное фуфло. В статье рассказывается, почему это неправда и как всё устроено в креативном дизайне.
Мобильный UX: как разработать удобный сайт онлайн-медиа. Часть 1
Онлайн-медиа — одни из самых посещаемых интернет-ресурсов, поэтому к их проектированию нужно подходить особенно предусмотрительно: заранее позаботиться о том, чтобы все функции сайта были доступны в один клик и удовлетворяли пользователей.
Посмотреть
Уроки по трендовым градиентам в Adobe Illustrator
Подробный курс по Figma (15 уроков)
Верстка реального Landign Page
Сервисы и ресурсы
Bg-Painter
Онлайн инструмент для создания нереальных градиентов
Огромная подборка лучших инструментов дизайна на все случаи жизни
Инструменты для подбора цвета, шрифтов, иллюстраций, создания и тестирования дизайна.
Vectary 3.0
Онлайн редактор для 3d моделирования
UI Faces
Cервис по поиску аватарок для web-проектов. Есть возможность фильтрации по источнику, возрасту, полу, цвету волос, эмоциям. Также есть плагины для Adobe Xd и Sketch.
Nova
Новый браузер, который превращает любой сайт в приложение.
Figma
Руководство по Figma
Бесплатное руководство по Figma для дизайнеров с примерами
Лучшие практики Figma: компоненты, стили и общие библиотеки
Две самые мощные функций Figma – это компоненты и стили. Они позволяют вам повторно использовать объекты и атрибуты интерфейса, чтобы систематически поддерживать дизайн в масштабе. Когда вам нужно что-то изменить, например, цвет ссылки вашего бренда или домашнюю иконку, вы можете внести изменение один раз – в исходный основной компонент или стиль – и посмотреть, как он обновится во всех ваших проектах.
Руководство по работе с изображениями в Figma
Есть несколько разных способов их импорта и несколько уникальных опций редактирования. Есть также пара приемов, которые облегчают работу с изображениями в Figma.
Sketch
Sketch получил финансирование $20 млн. от Benchmark. Планы и перспективы
Первый раунд финансирования позволит сосредоточиться на совершенно новом наборе задач и создать еще лучший продукт для дизайнеров и их команд.
Шрифты
Inter
Бесплатный кириллический шрифт с кучей начертаний

Calama
Бесплатный для персонального и коммерческого использования шрифт с поддержкой кириллицы.

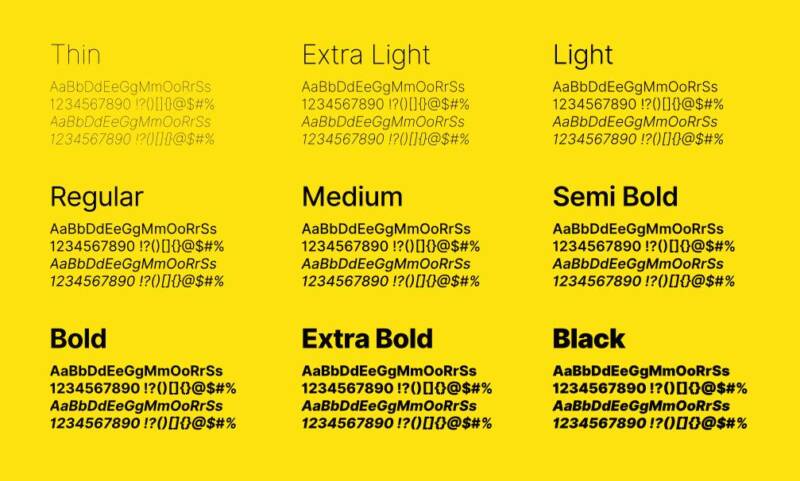
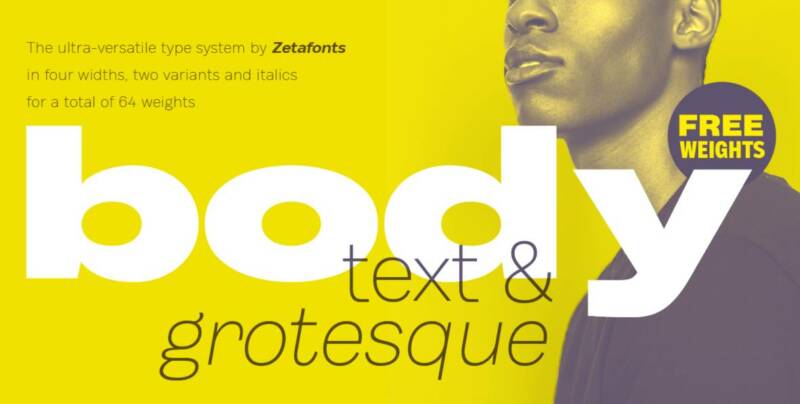
Body
Шрифт с поддержкой кириллицы и парой бесплатных для персонального использования начертаний.

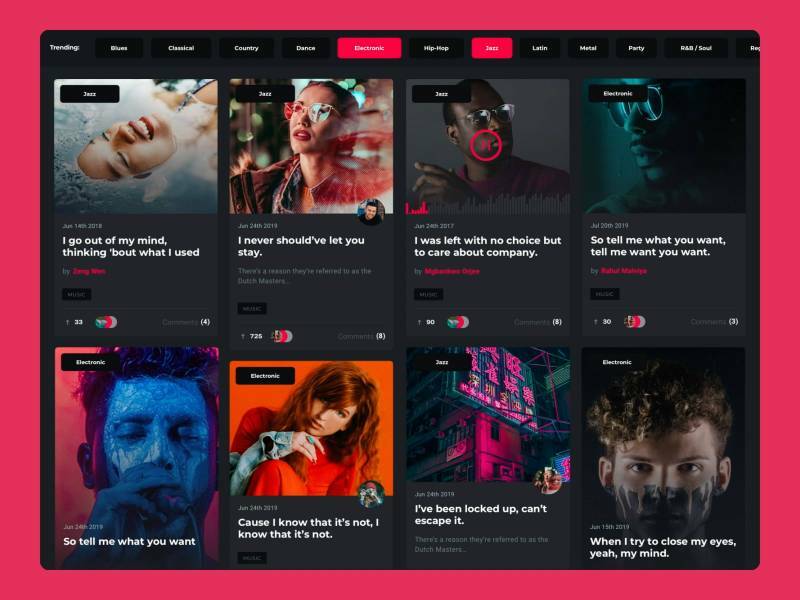
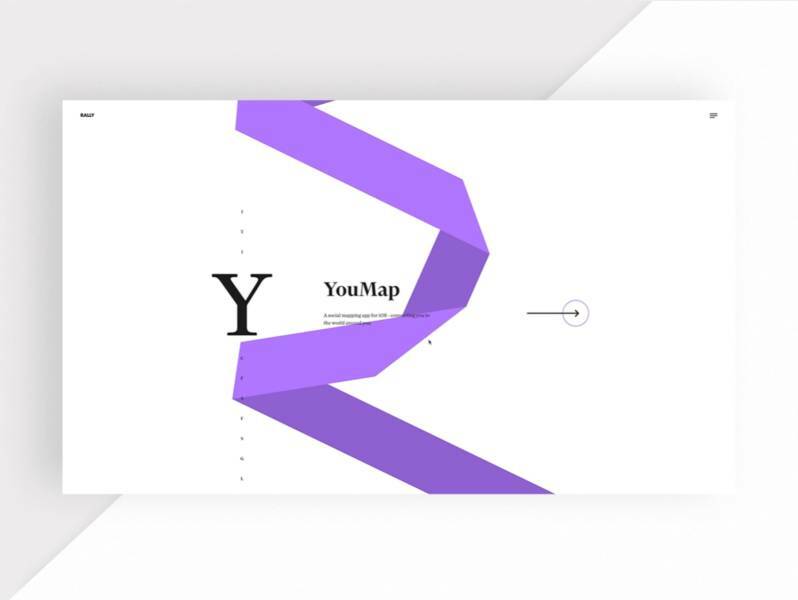
Для вдохновения