Подборка интересных материалов для веб-дизайнера за февраль 2019. Статьи для развития, видео-уроки по Figma, After Effects и Adobe Illustrator, интересные ресурсы и сервисы, бесплатные кириллические шрифты, проекты для вдохновения. Изучайте, вдохновляйтесь и становитесь лучше!
Для развития
Атомы веб-дизайна. Композиция
Понимая принципы композиции, высможете сделать сайт единым, правильно расставить акценты, где все элементы дополняют друг друга. Из каких элементов состоит композиция и как правильно их сочетать
Основы разработки для UX-дизайнера
Почему важно понимать аспекты разработки, технические ограничения и важность сотрудничества с разработчиками
Дизайнеры, перестаньте говорить «да», начните спрашивать «почему»
Клиенты не хотят, чтобы вы делали то, что они вам говорят – они хотят, чтобы вы выслушали их
7 советов, которые помогут проектировать быстрее
В этой статье автор делится советами, которые, помогают ему быстро проектировать. Также он делится реальным опытом, который поможет проиллюстрировать эти советы в действии
Правила создания типографики для интерфейсов
Советы для новичков, которые помогут не попасть в просак при выборе типографики для сайта
Посмотреть
6 уроков по Figma для веб-дизайнера
Основы After Effects (8 уроков)
Курс обучения Adobe Illustrator CC
Свободный Градиент. Новый инструмент Illustrator CC 2019
Сервисы и ресурсы
Книги по UX-дизайну на русском
Поп лучших книг по дизайну. Без них вам не создать продукт с впечатляющим пользователя интерфейсом, а именно от этого зависит, как долго продукт сможет просуществовать. Книги подойдут как начинающим дизайнерам, так и познавшим первые «правочки».
Лучшие сайты с бесплатными стоковыми видео 2019
Многие сайты со стоковыми видео требуют оформление подписки за предоставление своего лучшего контента. К счастью, есть такие, где вы можете скачать качественные видео совершенно бесплатно как для личного, так и для коммерческого использования, без каких-либо лицензионных отчислений или ограничений.
Рекомендации для дизайнеров по оформлению текстов
Краткая памятка для дизайнеров с примерами и иллюстрациями
Spectrum
Расширение для Chrome, которое помогает потестить сайт на доступность для людей с нарушение зрения
Screan Space
Отличный сервис по созданию роликов и скринов для эффектной демонстрации ваших веб-дизайн работ на различных устройствах. В наборе имеются мобилки, ноутбуки, десктопы. Можно сдать анимацию, используюя гибкие настройки управления камерой и устройством, а можно использовать готовые пресеты. Создание и выгрузка видео до 5сек. — бесплатно.
User Bit
Новый сервис для UX-дизайнеров. Позволяет вести заметки, создавать персон, сайтмапы, работать в команде. Имеется бесплатная версия с некоторыми ограничениями.
Figma
Графический редактор для совместной работы Figma привлёк $40 млн
Создатели графического редактора Figma в ходе раунда С привлекли инвестиции на $40 млн, сообщает TechCrunch. Оценка компании выросла до $440 млн.
Sketch
Встречайте Sketch 53, крупное обновление
Вышла новая версия Sketch 53 с более гибкими настройками символов и обновленным интерфейсом палитры цветов
Подборка Sketch плагинов для наведения порядка в вашем дизайне
Список плагинов, которые использует автор, чтобы навести порядок в своих Sketch файлах
Шрифты
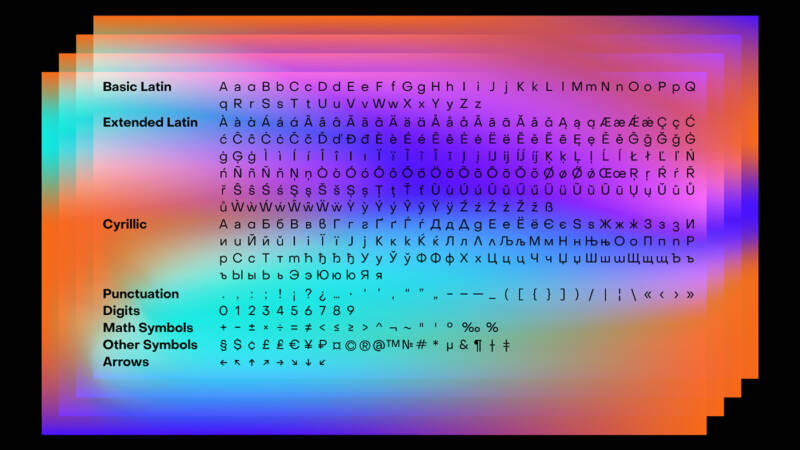
Object Sans

Бесплатный для персонального использования шрифт с поддержкой кириллицы
Soyuz Grotesk

Бесплатный шрифт с поддержкой кириллицы
Coco Gothic

Бесплатный для персонального использования шрифт с поддержкой кириллицы
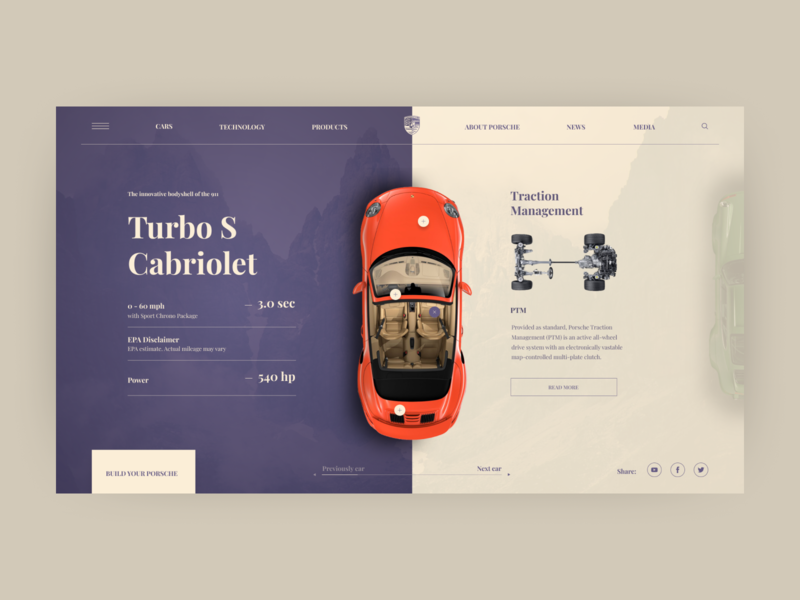
Для вдохновения